

Make your own TinyURL.
Mom always said, “It's not nice to point.” I'd argue Mom didn't manually enter long, cumbersome URLs, however. We're all familiar with services like TinyURL, but because we're Linux folks, we tend to prefer doing such things on our own. As with almost everything in Linux, there's more than one way to skin a cat, and in this article, I explore a bunch. (Note, I really should Google “skinning a cat”, because now that I read it, it's a rather morbid idiom!)
The first step in a URL-shortening solution is the domain name. If you're trying to make short, memorable URLs, it helps to have a short, memorable domain name. It doesn't save much time if you use www.heycheckouthisreallycoolsiteifound.com to shorten up a link half its size. So a short, memorable domain name is ideal. It's also the toughest part of the equation. Sites like domai.nr can help, but coming up with a short domain name is quite challenging. And thinking of one that is memorable? Even more so. The best I could come up with after an embarrassing amount of time searching was “snar.co”. It's not perfect, but it makes me chuckle, and it's short.
The other piece of the puzzle is a Web server. The solutions I talk about here vary in their requirements, but most need nothing more than a hosted Web server, nothing fancy. It's helpful to have .htaccess modification access, but if you don't have that sort of control over your Web site, no worries.
They're not terribly popular anymore, but back in the day when GeoCities was the Web hosting platform most people used, several “domain cloaking” services were available. This basically hid the long, ugly URL by loading it inside an invisible frame. I've done that here: snar.co/notgoogle, and you can see a couple glaring problems:
The page title is static and never changes when following links.
The URL in the address bar also never changes, which makes things like copying a Web site's URL impossible.
Sometimes forward and back work as expected, sometimes not.
If those limitations don't bother you, maybe an iframe is all you need, but it's a kludge at best. Creating a page like that is simple, however, so if you want to give it a try, the above example uses the following code:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>This Is Not Google. Or is it?</title> </head> <body> <iframe src="http://www.bing.com" width="100%" height="100%" > </iframe> </body> </html>
Although it may not be the most elegant solution, it's certainly possible to use a custom .htaccess entry to provide a redirect. An entry like:
Redirect /togoogle http://www.google.com
will send anyone requesting the /shortcode URL on your site to be redirected to the other site. I've put this into action on my site, so snar.co/togoogle should redirect you to Google. To be honest, this might be all you'll ever need. If you have the rights and abilities to use and modify an .htaccess file on your server, those little one-line entries are quick and dirty, but they work well.
If you don't have the ability to edit or take advantage of .htaccess files, a similar functionality can be attained using PHP or JavaScript. On my server, I created two folders. One called javascriptgoogle and one called phpgoogle. Inside the javascriptgoogle folder, I created a file named index.html containing the following code:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <script language="javascript"> window.location="http://www.google.com"; </script> </head> </html>
Surfing to snar.co/javascriptgoogle will show you the results of that single JavaScript command. Sometimes JavaScript isn't ideal, especially because it's so often to blame for malicious code, and many folks turn off JavaScript in their browsers. In that case, perhaps PHP is a better solution. In the phpgoogle folder, I've created a file named index.php containing the following code:
<?php
header("Location: http://www.google.com/");
?>
If you visit snar.co/phpgoogle, you'll see the results of this PHP code, namely you're redirected to Google's site. If you're keen on entering redirects manually for your short URL solution, it doesn't really matter which method you use. Although for compatibility purposes, the .htaccess or PHP methods might be best, because the work is done on the server side and not by the user's browser.
So now that I've looked at the geeky underbelly of URL redirection, it seems like the perfect time to introduce YOURLS (yourls.org), which is a nifty open-source program that clones the abilities of tinyurl.com, is.gd, bit.ly and such the like. I didn't mention YOURLS at the start of the article, because this is a learning column, and I truly wanted everyone to understand how to redirect without fancy crutches like YOURLS. That said, it's a really awesome tool!
YOURLS does some things the scripts and methods above just can't do. Some of its more awesome features include:
Public or private mode.
Auto-generated or custom-chosen URL keyword (shortcode).
Stats, including number of clicks, referrers, geolocation and so on.
Plugin architecture.
Full AJAX interface.
Developer accessible API.
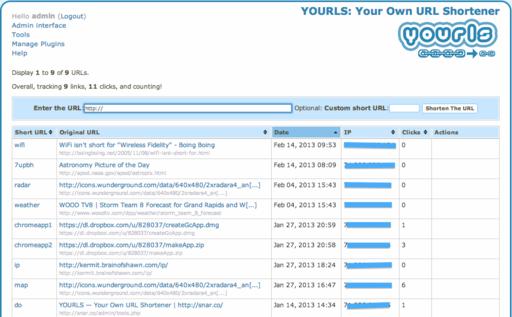
It's also dead simple to install. Create a database with something like phpmyadmin (or the command line if you're geeky enough), unzip the YOURLS archive, edit the config.php file, and enter your database server information. Then visit http://yourservername.com/admin/ and log in! Figure 1 shows my admin page for http://snar.co, and it gives a list of example links.

Figure 1. The interface makes adding, modifying or deleting simple. (But, it doesn't work right in Chrome; Firefox seems fine.)
Although the admin interface is a simple way to add and edit entries, one of YOURLS' coolest features is the bookmarklet feature. In the “tools” section of the admin screens, you'll see a section similar to Figure 2, with a few different bookmarklets from which to choose. They all function slightly differently, but they are fairly easy to figure out. I recommend dragging them all to your browser's bookmark bar, so you can see which method you prefer. From that point on, simply clicking the bookmarklet when on a specific page will allow you to shorten the link with YOURLS and give you the custom URL you can share with the world. Figure 3 shows the bookmarklet in action.
Once you have YOURLS set up, and you've shortened all the URLS you can imagine shortening, the next cool thing to check out is the stats. Much like bit.ly, with YOURLS you can open the stats page for a particular link by adding a + to the end of the short URL. So for Figure 4, I simply surfed to snar.co/map+, and after logging in, I got to look at all the glorious clicks I've received. The information is quite useful if you're looking for how popular your particular shared URLs have become. As mentioned above, the statistics YOURLS generates are quite extensive.
YOURLS provides an excellent interface for short link creation. It also offers a simple bookmarklet feature for creating short links on the fly. Thanks to its API, however, the coolest part of YOURLS is that it can be integrated into other programs as well. WordPress, for example, has an excellent plugin (wordpress.org/extend/plugins/yourls-link-creator), which integrates into WordPress. Instead of using a third-party URL shortener, WordPress will use your custom YOURLS install with your custom short domain name!
When it comes to URL shortening, or even just simple redirection, there are many ways to accomplish the task. There are also dozens of free redirection services available, many of which offer similar features to YOURLS. When it comes to controlling your data, however, it's hard to beat a solution you host yourself—if you can come up with a decent domain name, that is. Sadly, that's often the most difficult part!