

If the ancient Greeks had created open-source Web applications, would they have used Ajax...or maybe Atlas?
Sorry I'm late, François. I had to pick up tonight's wine from Henri. He suggested it would be perfect for tonight's menu, and I didn't want to pass it up. It's a 2003 Domaine Mathieu, Châteauneuf-du-Pape, and after my little quality assurance taste at Henri's Fine Wines, I am convinced our guests will throughly enjoy this wine.
Mon Dieu, François! You have redecorated while I was away? Well, yes, the restaurant certainly looks impressive, but what is the idea behind the ancient Greek theme? And, the tablecloths—Atlas holding the world on his shoulders? I don't understand. Quoi? This issue's theme? Non, non, non, mon ami, it's not Atlas, it's Ajax. No, Ajax is not a Greek god; he was a human warrior in Greek mythology and a hero of the Trojan War. In our case, however, Ajax refers to Asynchronous JavaScript and XML.
Welcome, mes amis, to Chez Marcel, which (due to my faithful waiter's impromptu redecorating) is looking very Greek tonight. Nevertheless, we continue to serve exceptional wine with equally superb Linux and open-source software. Make yourselves comfortable, and I will have François serve the wine immédiatement. Because I've already picked up the wine tonight, and he is no doubt tired from his remodeling, we shall save him a trip to the cellar. Please, mon ami, pour for our guests. Of course, now that I think about it, tonight's wine doesn't quite fit the decor—regardless, this is a superb wine, mes amis. Enjoy!
Before you arrived, I was explaining to François that Ajax, besides being a character in Greek mythology, is a Web development technique designed primarily to create rich, interactive and fast Web applications that don't require a Web page to reload each and every time. A perfect example of when this technique pays off is with browser-based chat applications. In the past, I've covered Web-based chat programs, but their tendency to reload and regenerate conversations feels old compared with modern Ajax implementations.
Tonight's menu features two Ajax-based chat programs. The first is Simon Oualid's GroChat (Figure 1), an easy-to-use chat application that you can integrate into your own Web site. GroChat's features include public as well as private chats, a private file exchange system, multiple chat rooms, client-side chat history (so you can catch part of an earlier conversation) and more. It's frightfully easy to set up and requires no database. You do, however, need an Apache Web server with PHP to use GroChat, but that's pretty much it.
GroChat comes in a zip file. To install it, extract it somewhere in your Web server's path. The files will arrive in a directory with the release number (for example, grochat-0.33), so you may want to rename it to something less verbose, such as grochat, before you continue. Inside the release directory, there's a subdirectory named chatfiles. The text files inside need to be writable by your Web server—for instance, if your Apache user is apache with group apache, type:
chown apache:apache chatfiles/*.txt
You also might verify that the Apache user and group both have write permission to these files. Other than that, your installation is complete. To use GroChat, simply connect using http://yourserver/grochat/. You'll find yourself at a simple login screen (Figure 2).
Choose a nickname (or user name), click Enter the chat, and you are good to go. The text input field is near the top of the screen. Directly below that are links to refresh content, send a file to another user, get help or log out. On the top right, you can choose to hide the information panel if you want. Also interesting is the link labeled More Options. This lets you change the color of your GroChat session or the session language (French, English and Spanish). It's all pretty simple, but you may want to do a little customization for your site. The config.php file in the the grochat directory allows you some control over your site. The most interesting items are near the top of the file:
$this->CHAT_FILE = "chatfiles/chat.txt"; $this->CHAT_HISTORY = "chatfiles/chatHistory.txt"; $this->CHAT_SIZE = "50"; $this->SESSION_DURATION = "5"; // in minutes $this->DATETIME_FORMAT = "G:i:s"; // php format $this->DEFAULT_LANGUAGE = "english"; // english, french or spanish $this->DEFAULT_SKIN = "gray"; // gray, pink or blue $this->MAX_UPLOAD_SIZE = 2000000; // in bytes $this->MAX_UPLOAD_POOL = 10000000; // in bytes $this->REFRESH_TIME = 500; // in milliseconds
Most of these are self-explanatory, but the defaults may not be suitable to everyone. For instance, you may want to limit the file transfer size to something other than 2MB. When you log in to a default GroChat session, you'll notice you are in the “Main Room”. On the right, in a box labeled Room list, you'll see two additional rooms creatively labeled “Another Room” and “Another one”. You can change those names, add more rooms or delete them. This also is done via the config.php file. A little further down from the session defaults, is the following text:
// Comment this variable initialisation
// to disable multiroom support
$this->EXTRA_ROOMS = array(
array("Additional Room","chatfiles/additional.txt",
"chatfiles/additionalHistory.txt"),
array("Another one","chatfiles/additional2.txt",
"chatfiles/additionalHistory2.txt"),Simply edit these to suit your own site and needs. If you feel particularly creative, you might want to add to the default collection of emoticons included with the package. Yes, these are also defined in the configuration file.
François, mon ami, this would be a good time to refill our guests' glasses. I do wish you hadn't chosen to wear that himation, though. It's a bit unsettling for some of our guests.
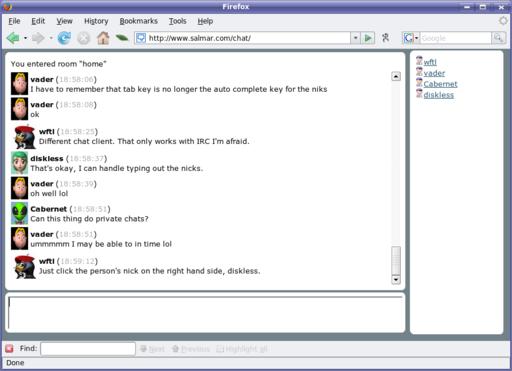
A somewhat more complex chat program, with more advanced features, is Lukasz Tlalka's AjaxChat. The only catch with this program is that you need a MySQL server to handle user registration, personal information, statistics and room creation, among other things. This is a nice, responsive application that looks good and feels good to use. I've used it with both Firefox and Konqueror, and both handle the features well. Take a look at Figure 3 to see AjaxChat in action.

Figure 3. Chatting in an AjaxChat session is smooth and doesn't feel much like a Web application at all.
Before I go into the details, I should point out that there are two chat applications on the www.ajaxchat.org site. Chat is the program I show you here, and Shoutbox is a simpler application, missing some of the richer features of its Chat sibling. Explore Shoutbox on your own. For now, let's concentrate on AjaxChat Chat.
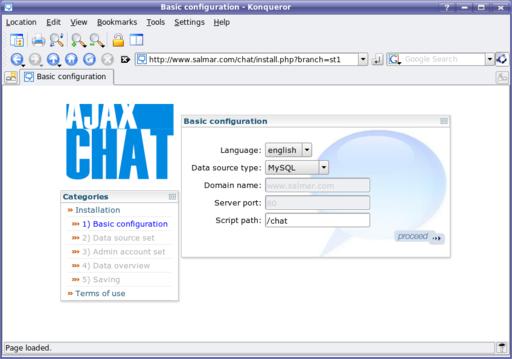
To install AjaxChat, extract the tarred bundle into your Web site's directory structure. The resulting directory (with associated files and subdirectories) is called chat. If you connect to your Web site using http://www.mywebsite.dom/chat, AjaxChat takes you to the first screen of a configuration dialog. There are several screens here, which ask for the database type (such as MySQL) and name, the database administrator and password, and so on. As you fill in each screen, click Proceed to continue. I won't spend a lot of time explaining MySQL, but here are the basic steps I took. First, I created a MySQL database called chat:
mysqladmin -u root -p create chat
The mysqladmin program then asked for my admin password before creating the database for me. Next, I needed an admin name to serve as my login to the chat and to administer the AjaxChat system. To do that, I went into an interactive MySQL session by typing mysql -u root -p. After entering the password, I found myself at a mysql> prompt. From that command prompt, I created an admin called chatadmin with a super-secret password:
mysql -u root -p mysql> GRANT ALL PRIVILEGES ON fishy.* TO 'fishyadm'@'localhost' ↪IDENTIFIED BY 'supersecretpassword'; mysql> FLUSH PRIVILEGES; mysql> \q
That's it. The rest was simply a matter of entering the appropriate details into the setup screens (Figure 4).

Figure 4. Once you have created your database, the remaining configuration steps are done via the AjaxChat Web interface.
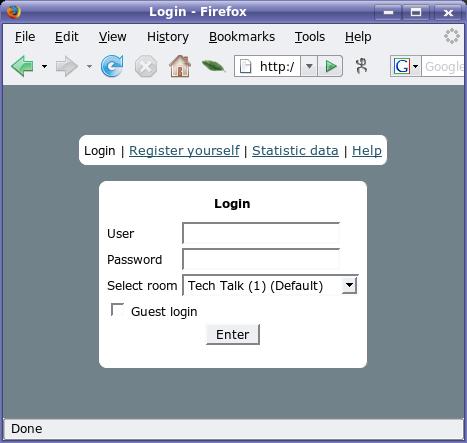
When the setup is complete, visiting http://www.yourwebsite.dom/chat will take you to a login screen (Figure 5). From there, you can either log in or register before logging in. Two additional options are worth mentioning at this point. Statistical data will tell you what rooms are available, how many users are registered, the amount of traffic on the site and a few other items, without going into private details or conversations. There's also a help link that will show you some of the commands available in a chat session.

Figure 5. The AjaxChat Login and Registration Screen
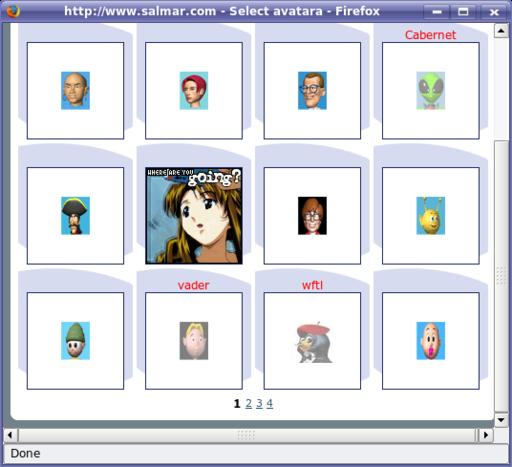
Users don't have to register to join the chat, but some nice features are associated with doing so. For one, your nickname is protected, and no one else can impersonate you. Furthermore, the system keeps statistics on how many messages you've sent, your date of registration, last time on and so on. Registered users also can select an avatar to represent them. To do that, type /avatar in the text entry field. A pop-up window appears with a list of several avatars (Figure 6). These are included with the AjaxChat distribution, and are located in the img/avatars subdirectory of your chat directory. Adding your own avatars is as easy as adding them to the avatars subdirectory. Don't overdo it though. Most of the included images are 30x40 pixels.

Figure 6. Several avatars are included by default, but you can add more as demonstrated by the appearance of my waiter's likeness.
AjaxChat supports additional features, which you can discover by typing /help in the text input area. To start a private chat with another user, simply click his or her nickname in the list on the right-hand side. A pop-up window appears in which you can chat without others on the list noticing. You also can have multiple rooms and jump from chat room to chat room. To configure rooms, type /configrooms. To add rooms, select (or create) a category name, and then add rooms to those categories (Figure 7).
Click the Create room button, and that's it. You can add as many rooms as you like or delete existing rooms via this dialog. You also can define any of the rooms you create as the default room—that's the room users find themselves in when they log in to the AjaxChat session.
All this chatting has made the time fly, mes amis. Still, there is plenty of wine left. While François tops up your glasses, feel free to continue your on-line and off-line chats. Before we meet here again, I'll make sure François returns things to normal and that he wears something more appropriate than a himation. Until next time, please raise your glasses, mes amis, and let us all drink to one another's health. A votre santé Bon appétit!!